Overview
Glossary
| Term | Description |
| Town hall meeting | A business meeting in which a presentation is made and employees have an opportunity to ask questions and engage with business executives. |
| Visually disruptive | Finding new ways to provide a product or service. Making a change in the way you do business in order to get your customers to look at you instead of the competition. |
Discovery
A senior manager I was working with wanted a way to describe to global team of 40 people the change journey they were about to go on, particularly what that might feel like. She came up with a white water rafting analogy that I subsequently illustrated as a three panel sequence.
This sequence was initially used at a town hall meeting where a new business strategy was announced. The first panel was used at the beginning of the meeting. The image was shared, and participants were asked what they thought it was. This kicked off a great discussion. “We’re starting a journey”, “we’re all in the same boat”, “we’re heading towards choppy waters but it’ll be ok because we’ve got safety equipment” etc.
The second slide (in the middle of the rapids), was flashed up half way through the presentation. It got a laugh. People got the metaphor, and were able to use it to frame what they were experiencing.
The final slide (peaceful waters at the end of the day) was used at the end of the presentation to reassure everyone “we’ll get through this safely together”, “things will return to a different/better new normal”.
What is interesting is that the metaphor stuck, and people used it frequently to describe where they are in the journey or how they felt. “I’m in the rapids”.
What I learned was the power of using simple metaphors and how they can help frame situations in a new/different way so that conversations and people’s feelings can move on.
I wanted to build and develop the idea of using a metaphor in the visual identity to help tell the story of the unfolding organisational change.
Scope of the project
To develop a distinctive visual identity for a learning programme that would seek to improve agile leadership within the business.
Qualitative research learnings
As part of understanding the challenges faced by leaders and managers, my team carried out a large piece of qualitative research that involved interviewing 70 people from across the business.
The key finding was that leaders and managers wanted to learn how to prioritise more effectively, (they often said that they were too busy), that they wanted to learn on the job and from colleagues.
The Learning & Development team decided that, in additon to all of the exisiting learning materials/pathways already available to managers, a new more coaching based learning intervention was required to address the findings.
This would be a new learning pathway requiring adaptation of exisiting materials and development of completely new content. The ‘package’ would need it’s own visual identity to make it distinct and something addressing specific ‘local’ needs.
Developing a theme
I used 30-minute slot during a day long workshop with my team to introduce the idea of creating a visual identity around a theme or metaphor. Everyone was aware of the white water rapids illustrations and understood the value of using this approach.
I facilitated the session and used a mindmap to generate and capture ideas ‘live’.
There was unanimous agreement on the garden/gardening/growing theme and what struck me was how easily people started applying different growing metaphors to the learning content.
This gave me confidence that the theme would work well for the audience.
I subsequently found a nice quote that confirmed this approach:
“Think of the organization as a garden. Every garden has a purpose. It could be to be as beautiful as possible or to produce fruits or vegetables or berries. Or something else. Regardless, the garden has a purpose. Why would anyone otherwise bother to create it in the first place?” (Thorén, 2019)
Requirements
An initial set of simple requirements provided me with enough information to start the work. These evolved as the work unfolded.
The requirement is for a visual identity that:
- Can help tell the ‘change’ story
- Has flexibility and is easy to extend/adapt
- Is recognisable – creates brand awareness
- Is visually distinct from materials produced by the corporate centre. (Is clearly addressing ‘local’ business needs)
- Is visually disruptive within permitted brand guidelines
- Can be understood by a global audience
Known usage (output formats):
- PowerPoint (will need to create a template to cover main page layouts)
- Email template(s)
- Confluence (web pages)
- Meet-ups (Digital)
- Others TBC
Where the visual identy will be applied:
- Front covers/hero images
- Sections/sub-section pages
- Diagrams/information graphics
- Lists
There will be an ongoing requirement to produce bespoke images to support content creation. These will incorporate elements of the visual identity to make clear they’re from the same ‘family’.
Audience
- The Learning & Development (L&D) Team (those people using the visual identity)
- Programme Comms Teams (Approx. 15-people representing key businesses from across the organisation)
- Business Area Comms Team (Focussed on all comms within Business area (covering approx. 9,000 people across all locations)
- Learners (Approx. 1,000 Managers/Leaders from across the Business based in the UK, Hong Kong, China, India, Poland and regions)
Design
Output formats
Through reviewing the requirements I identified the following types of outputs.
- 3 x alternative cover/hero images
- A set of icons
- Banners for Confluence/email template(s)
- PowerPoint template
- Asset/pattern library (probably on Confluence so easily accessible)
Developing a visual style
The visual identity needed to work within the corporate brand guidelines but at the same time be distinctive. This meant subverting the guidelines as much as possible without being disrespectful to need to maintain a level of quality and consistency.
The Brand Guidelines are comprehensive and cover use of logo, colour, typography, photography, illustration and iconography. It includes sections covering tone of voice, printed media and digital. The guidance includes examples of what good looks like and what to avoid.
Illustration guidance is really about how to repurpose existing stock illustrations using the core corporate colour palette. Although there is a acknowledgement that there is no single illustrative style, typical illustrative materials tend to look like they’ve created in Adobe Illustrator with monotone line art and flat colour. To me the overall effect lacks expression and is a bit bland.
My idea was to bring expression back into imagery and use one or two colours from the secondary colour palette instead of the core colour palette. I’d seen this used in other areas, so knew the approach was acceptable.
Following the agile principle of “start where you are”, I decided to spend a couple of hours in a local National Trust gardens filling a sketchbook with drawings. I was introduced to this technique in 4.0 Fill it up fast. I thought it was a fantastic way to generate a lot of ideas quickly without getting too fussy.
This gave me enough material to rapidly prototype some ideas that I could get test with my team.
Design prototype 01 – header/hero images
Objectives:
- To combine the expressive visual style from my initial rapid sketches with the limited brand colour palette to illustrate one or more of the subjects/ideas from the themes mindmap.
- To test these with my team in order to assess whether the approach works or needs to be adjusted.
What happened:
I spent two hours creating several slides to test. The point was to timebox the work to get something quick and basic to test to learn from, not to create polished work.
Feedback:
I started my presentation by reminding them of the gardening theme that we’d all co-created, and my simple objectives for this test.
I learned that:
- The approach was liked
- It struck a good balance between being distinctive and corporate at the same time
- People weren’t really that interested
Next steps:
Develop the idea and apply an initial version of the the identity to the first learning module.
This will:
- Ensure the work is not wasted through an iterative and collaborative approach
- Get better buy-in from the team (because it’ll make the application of the design real)
- Enable rapid progress whilst minimising wasted effort
- Test the visuals on end users (the learning module content was tested on a small number of participants so that it could be improved prior to it getting rolled out to a wider audience)
design prototype 02 – applied to content
Objectives:
- Test how well the proposed visual style appies to bespoke content
What happened:
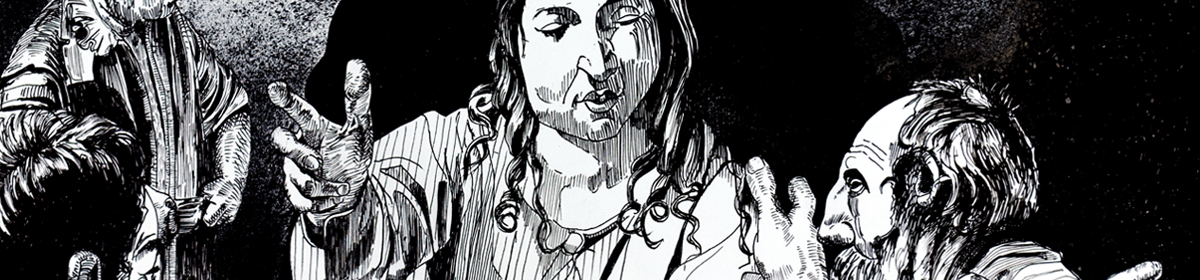
The business requirement was to produce an illustration that showed how 4 different roles that usually worked in organisational silos now needed to work together. It also needed to hint at a level of hierarchy/importance within the new team.
The business had jumped to a visual solution. They explained that they wanted to use a picture of the four horsemen of the apocalypse to explain this new team.
I had an hour to create the artwork so adapted one of my existing illustrations.
I understood the “why” but thought the ‘what’ (using figures from Christian mythology in the New Testament traditionally called War, Famine, Pestilence and Death) was probably a bad idea.
My approach was to use the idea of the four amigos.

I thought the grinning/gurning caricatures of office types (gender and ethnic mix) was enough to be seen as tongue-in-cheek/humorous to raise a smile and get the message over in a memorable way.
Feedback:
Was really interesting. The initial reaction was “this isn’t what we asked for”. But this was quickly followed by, “actually this is quite clever, I think we could use this”.
There was no explicit comment about use of colour or visual style.
I learned that:
- It’s ok to be bold and focus on “right” solutions rather than slavishly doing what the client wants
- The visual style worked
Next steps:
Apply the identity to the first learning artefact.
Artwork
The first ‘formal’ document that needed the visual identity applied was a curriculum overview and the first ‘Introduction’ learning module.
The curriculum overview contained information about why there was a need for the course, who it was for, an idea of the content and duration of the course, the commitment required and how to get involved.
The Introduction module included content and coaching exercises to be done by the group, so there was a good mix of content.
Cover illustrations/hero images
My starting point was developing a number of the front cover illustrations. This meant simply building on the design work already completed using ‘real’ subjects.
I generated photographic reference using a simple prop.
Along with a number of other observational drawings, these werer used as the basis for a couple of cover illustrations.
The initial cover illustrations (displayed in a PowerPoint format) were:
Content illustrations
Content illustrations developed at the same time as the content. Collaboration using Microsoft Teams made this a ‘live’ interactive process.
User testing
The Introduction module was tested using a combination of the project team (coaches) and external representative users.
The findings were:
- The module was tested on approx. 15 people and took the form of a ‘live’ walk through of the material. This took 2-hours with a couple of short breaks. The generate a lot of enthusiasm and interest and it was interesting to observe the dynamics of the audience.
- The ‘grower’ metaphor worked well and was referred to by the coaches leading the session as a thread throughout.
- There was no feedback specific to the visuals which I took to mean they are performing the function that they need to.
Reflections
- The ‘fill it up fast’ approach to generating material quickly worked really well for my rapid and expressive visual style.
- The use of different line weights gave the illustrations a distinctive feel.
- “Starting from where you are” prevents procrastination as gets rapid results.
- Working in collaboration is a negotiation. Respecting everyone’s point of view and being open to learning and change yields better results.
References
Bibliography
Thorén, Pia-Maria (2019) The Gardener Metaphor for Leadership At: https://www.linkedin.com/pulse/gardener-metaphor-leadership-pia-maria-thor%C3%A9n/ (Accessed: 03/07/21)